Responsive tasarım nedir? Reponsive tasarım nasıl yapılır? Responsive tasarım ölçüleri nelerdir? Duyarlı tasarım nedir? Responsive web tasarımın avantajları nelerdir? Tüm detayları ile Responsive Tasarım
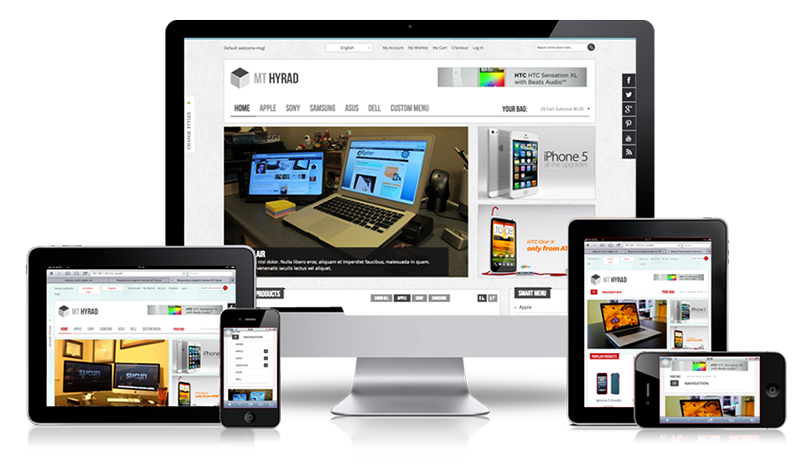
Bilgisayar, tablet, akıllı telefonlar gibi cihazlarla web sitemize girildiğinde tümüne uyumlu halde kodlanan, ekran ölçülerine göre ayarlanmasına Responsive denir.
Responsive css3′le geldiği için css ile azda bilgi sahibi olan biri için pekte zor değildir.
Öncelikle cihazlara göre ekran ölçülerine göz atalım.
1- Bilgisayar Ekranı ve Yatay Tablet Çözünürlüğü: 1024 pixel ve üstü
2- Dikey Tablet Ekran Çöznürlüğü: 768px – 1023 pixel
3- Dikey Telefon Ekran Çözünürlüğü: 479 pixel’den küçük
4- Telefonların Yatay Ekran Çözünürlüğü: 480×767 pixel